Enkelhedens
Designparametre
—
Et analyseredskab
Et designs æstetiske fremtoning beskrives bedst ud fra flere parametre, da det altid kan anskues fra forskellige visuelle perspektiver. De seks parametre illustreret nedenfor er alle aspekter af et design, som hver især kan bruges til at beskrive designet. Parametrene kan helt generelt anvendes som analyseredskab, men også som redskab til at italesætte hvor enkelt et design er eller (måske rettere:) opleves. Vi kan opfatte de seks parametre som knapper, der kan justeres på. Og vi kan fx beskrive enkelheden i et designs udtryk ved at stille følgende spørgsmål:
1. Er designet enkelt i formen?
Er formen sammmensat af flere elementer?
Har elementerne i så fald en rytme/stringens/orden?
2. Er designet enkelt i farven?
Er det ensfarvet eller flerfarvet?
Er farverne lyse eller mørke?
3. Er designet enkelt i materialet?
Anvendes der en eller flere materialegrupper (fx træ, metal eller plast)? Flere kulører/varianter indenfor samme materialegruppe (fx valnøddetræ og egetræ eller messing og stål)?
Har materialet en markant tekstur eller ej? Hvor grov er strukturen?
4. Er designet enkelt i funktionen?
Har det en eller flere funktioner?
Er funktionen indlysende/intuitiv/selvforklarende?
5. Er designet enkelt i konstruktionen?
Har det mange eller få konstruktive elementer?
Er konstruktionen gennemskuelig eller ej? Er den ærlig?
6. Er designet enkelt i volumen?
Er det massivt eller hult?
Er dimensioneringen spinkel eller svulmende?
Er det fjerlet eller tungt i udtrykket?
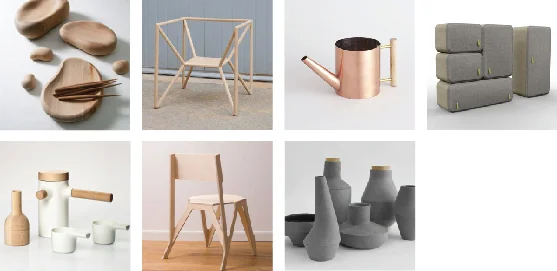
Ved at forsøge at svare på disse eller lignende spørgsmål finder vi måske frem til, hvad der gør designet enkelt eller ikke enkelt. Disse spørgsmål er ikke udtømmende, men blot eksempler på, hvordan man analytisk kan italesætte designet og derudfra opnå en forståelse af indenfor hvilke parametre, designet opnår sit eventuelt enkle udtryk. Jeg har gjort forsøget og opstillet en række designs på forskellige moodboards (fig 2.1 er et mindre eksempel på de moodboards, der blev fremstillet). Alle designs har jeg oplevet som enkle ved en umiddelbar betragtning. Jeg har kategoriseret dem ved at placere dem under det parameter, der umiddelbart syntes at gøre designet enkelt. Jeg erfarede imidlertid, at der ofte var flere parametre, der gjorde designet enkelt. Og ofte handlede det i stedet om at finde det ene eller de få parametre, der netop ikke var enkelhed i for på den måde at forstå designet bedre.
Der er ikke nogen umiddelbar rigtig eller forkert måde at opstille disse designs på. Men metoden er et redskab til at blive mere bevidst om, hvordan design perciperes og hvilke parametre, der er på spil.
Fig 2.1 | Eksperiment: enkelhed i materiale
En komparativ analysemetode
Der er meget ofte et samspil mellem parametrene, hvorfor det også kan være vigtigt at se på forholdene imellem dem og deres indbyrdes balance, som det kan være interessant at arbejde med. Hvad sker der eksempelvist, når vi begynder at sætte parametrene op overfor hinanden og fx spørger: Er det formen eller farven, der bidrager mest til det konkrete designs enkle udtryk? Her følger tre eksempler på sådanne sammenstillinger:
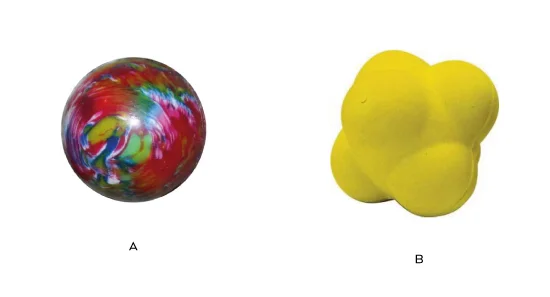
Med to forskellige hoppebolde som eksempel sættes form og farve op mod hinanden (fig 2.2). Den første bolds form er en basal geometrisk form, kuglen. Formen er velkendt, overskuelig og nem at beskrive. Boldens farve derimod er knap så ligetil med sine spraglede pink, grønne, blå, gule og hvide farver, der slynger sig ind i hinanden på en kompleks måde. Den anden bold har en anderledes kompleks form, der ikke kan beskrives med en enkel geometrisk form, men er sammensat af en kugle med seks halvkugler udenpå, hvorimellem der bliver skabt nogle trekantede mellemrum, der er svære at beskrive form og placering på. Denne bold er ud fra farve-parametret til gengæld helt enkel og ensfarvet. Hvilken bold er mest enkel? Er det formen eller farven, der giver det mest enkle indtryk?
Fig 2.2 | To hoppebolde
Fig 2.3 | Venstre: Cube Chair by Cubestyle. Højre: Ina Stool by Wiinberg
Ligesådan kunne man sætte form og volumen overfor hinanden i en lignende øvelse (fig 2.3). Den hvide puf har en af de mest velkendte og enkle geometriske former, nemlig kuben. Men kuben har samtidig en hvis tyngde, fordi den er massiv. Taburetten i træ har en knap så gennemskuelig form. Den er sammensat af fire buede dele, der parvist er konvekse og konkave—den har stor kompleksitet ud fra form-parametret. Til gengæld har taburetten en lethed, fordi den anvender et minimum af materiale—den har stor enkelhed ud fra volumen-parametret. Hvilken taburet er mest enkel? Er det formen eller volumen, der giver det mest enkle indtryk?
I et sidste eksempel gælder det sammenstillingen af farve og volumen-parametrene (fig. 2.4). Lænestolen er grå og altså meget enkel i farven. Samtidig er det en meget buttet og voluminiøs stol, der planter sig solidt i rummet og optager meget plads. Den anden stol er spraglet i rød, blå, beige, brun i forskellige typer af striber—og har altså stor kompleksitet ud fra farveparametret. Til gengæld er den spinkel og let i sit udtryk—og har en stor enkelhed ud fra volumen-parametret. Hvilken stol er mest enkel? Er det farven eller volumen, der bestemmer om stolen er enkel?
Fig 2.4 | Venstre: Sweel Armchair by Norman Copenhagen 2013, Jonas Wagell.
Højre: PK22 Special Edition by Fritz Hansen 2012, Poul Kjærholm/Paul Smith
Disse komparative eksempler kan give en ekstra dimension til parametrene, som ikke udelukkende skal tænkes i kasser. Fx giver de to sidste eksempler, der begge involverer volumen-parametret, anledning til en interessant eftertanke: Vi forbinder ofte det lette og luftige—hvor der er skruet ned for volumen-parametret—med minimalisme, enkelhed og rene linjer. Men i virkeligheden skaber sådanne designs ofte mange flere negative rum og samlinger, der i sidste ende kan opleves mere komplekse end det design, der består af et antal massive elementer, hvor kun den ydre form træder frem.
Den slags opdagelser, som fremkommer i sammenstilingen af parametrene kan begrunde og forklare, hvorfor eksempelvis den grå svulmende lænestol stilmæssigt set intet har med barok at gøre, men at den på trods af en stor volumen kan være meget enkel i sit udtryk.
En metode i designprocessen
I den konkrete designproces vil den analytiske og komparative metode også med fordel kunne bruges til at udforske og arbejde med enkelhed og give designeren bedre begreb om, hvordan han/hun bevidst kan skrue op og ned for disse knapper/parametre for at opnå enkelhed.
Ønsker jeg at skabe et enkelt design, der samtidig har en kompleks form, må jeg højest sandsynligt skrue ned for de andre fem knapper, for at min komplekse form får det rette fokus og ikke bliver overdøvet af fx farverigdom eller af de mange forskellige funktioner, det kunne være fristende at indarbejde. På den måde kan jeg arbejde bevidst med hvilke parametre, der skal i spil og hvilke, der skal tones ned for at bevare et enkelt udtryk. Stolen på fig 2.5 illustrerer casen: Stolen har en kompleks form og konstruktion. Men den består kun af ét materiale, én lys farve, én indlysende funktion og har en begrænset volumen. Form og konstruktion har en stor grad af kompleksitet, men da de andre parametre er nedtonet, er det netop formen og konstruktionen, der primært tiltrækker beskuerens/brugerens opmærksomhed. Stolen opleves stadig overskuelig nok at kigge nærmere på, da designet på de andre parametre ikke gør væsen af sig, men træder passivt og roligt i baggrunden.
Fig 2.5 I Bone Chair, prototype 2011 by JDS Architects
At fokusere på et enkelt eller to parametre, som skal være fremtrædende, kræver altså, at de resterende parametre skal nedtones for at bevare det enkle udtryk i designets helhed. I dette eksempel er de fremtrædende parametre, form og konstruktion, komplekse og derfor er det nødvendigt kraftigt at nedtone resten, for at udtrykket ikke bliver for uoverskueligt eller ”uroligt”. Dette er en balance, alt efter hvor komplekse detaljer man ønsker at fremhæve. Hierarki i parametrene er altså altafgørende for hhv. at fremhæve og nedtone.
Metoden kan også anvendes på andre kreative felter, som eksempelvist grafisk design og kommunikation, hvor hierarki også er et nøgleord. I reklamebranchen handler det om at komme ud med et budskab og positivt få læseren ”i tale” og overbevist. Ofte får det den konsekvens, at reklamerne prøver at råbe højt for at overdøve alle andre. Overalt i bybilledet finder vi reklamer, der ikke stilfærdigt, men larmende, proklamerer sit budskab. På fig 2.6 ses to spanske firmabiler, der eksemplificerer dette. De forsøger med forskellige fonte, skrift-størrelser og -farver, udsmykning, farver og former at gøre opmærksom på sig selv.
Fig 2.6 I Privatfoto 2012
Konsekvensen af de mange råbende budskaber er dog desværre, at man hverken kan nå eller orker at læse dem alle—det er for uoverskueligt. Hierarkiet er ikke tydeliggjort (hvis der er et hierarki overhovedet) og det udtrykker mangel på bevidsthed om virkemidlerne eller parametrene. Her er der skruet op for alle parametrene i håb om, at budskabet på den måde slår mere rod. Det kan kaldes more is more—maksimalisme.
At bruge parametrene ind i designprocessen handler altså først og fremmest om at være bevidst om dem og dernæst om at kunne skrue op og ned for dem—fremhæve og nedtone. Bevidstheden kan opnåes ved at stille sig selv nogle af de skitserede analytiske spørgsmål. Deraf kommer også en bevidsthed om, hvad der er enkelt, hvad der ikke er og hvorfor. Helt konkret kan denne viden i skitseprocessen forhåbentlig medføre mere velovervejede valg—og ikke mindst fravalg—og give designet det rette fokus.
“There are a thousand no’s for every yes”